Google cerca, da sempre, di sviluppare i propri sistemi di catalogazione delle risorse web con lo scopo di premiare le pagine di maggior valore per gli utenti finali, ovvero, quelle che, presumibilmente, riescano a fornire le migliori risposte rispetto agli intenti di ricerca manifestati.
I criteri di valutazione della qualità delle risorse inserite nell'indice, tuttavia, come noto, sono in continua evoluzione divenendo, nel tempo, sempre più raffinati ed intelligenti (anche grazie all'AI - vedi rankbrain).
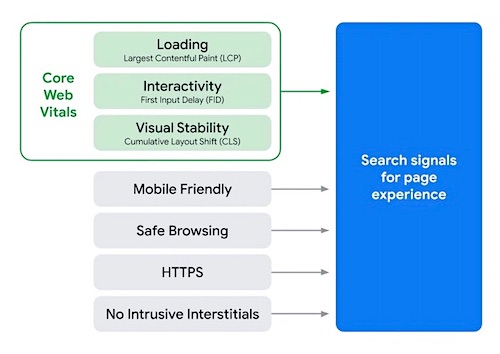
A quanto affermato da Google, stiamo per assistere ad un cambiamento piuttosto rilevante di questo processo evolutivo. Il gigante di Mountain View ha, infatti, ufficialmente dichiarato l'introduzione trai fattori di ranking, nel corso del prossimo anno, di tre nuove metriche in grado di valutare i cosiddetti "Core Web Vitals", ovvero, tre fattori in grado di misurare, interattivamente, Velocità di caricamento, Tempo di interattività e Stabilità visiva delle pagine web.
La notizia riveste, nel mondo SEO, una portata davvero considerevole, aggiungendo, all'interno dei numerosi algoritmi attualmente operativi, ulteriori elementi di valutazione del comportamento degli utenti.
Google assicura che avviserà dell'introduzione ufficiale di questi nuovi elementi almeno sei mesi prima. Tuttavia, essendo metriche che impattano profondamente nelle logiche di sviluppo web sia dal punto di vista tecnico-implementativo che da quello prettamente progettuale, riteniamo opportuno approfondirle e prenderle in seria considerazione sin da ora al fine di evitare di arrivare impreparati al momento della loro ufficiale introduzione.
Cosa sono e cosa misurano i Core Web Vitals?
Sinteticamente, potremmo definirle come metriche utili a valutare l'esperienza di navigazione degli utenti in termini di buona navigabilità del sito web, appropriatezza delle risposte fornite, affidabilità e solidità tecnica dell'infrastruttura.
SEO e UX si preparano a diventare, sempre di più, le facce di una stessa medaglia, collegandosi in maniera ancora più intima e profonda rispetto al passato.
Secondo quanto riportato da Google, i siti web che soddisfano positivamente i parametri di riferimento dei Core Web Vitals, hanno il 24% di probabilità in meno di perdere utenti durante il caricamento delle pagine.
Occorre, tuttavia, fare un'importante premessa, chiarendo che queste metriche sono calcolate a partire dai dati di "Chrome User Experience" (CrUX). Sono dati, pertanto, che, anche se reali e raccolti "sul campo", piuttosto parziali dal momento che il campione di riferimento è ristretto ai soli utenti che hanno lasciato il proprio consenso alla sincronizzazione della cronologia di navigazione ed abilitato il reporting delle statistiche di utilizzo.
Premesso questo, approfondiamo, ora, una per una, le singole metriche di prossima introduzione all'interno degli algoritmi di Google riportando una tabella di riepilogo introduttiva:

1. LCP - Largest Contentful Paint
L'LCP è il parametro definisce il tempo che impiega l’elemento più grande a caricarsi all’interno della viewport (compreso fra <img>, <video>, elementi in background caricati via url() e block-elements). Secondo Google, più è basso e più l'utente godrà di un'esperienza di navigazione gradevole.
Per calcolarlo, Google registra, man mano che muta la composizione della schermata, il tempo di caricamento del contenuto più grande fino al completamento dell’intera pagina.
I parametri ideali per fornire una buona esperienza di navigazione all’utente, secondo Google, devono rimanere al di sotto dei 2,5 secondi. Questo significa che, entro quel tempo, il contenuto più grande deve essere visibile sullo schermo. Se si superano i 4 secondi, il valore di questo parametro viene considerato scadente ed influenzerà in modo decisamente negativo il posizionamento della pagina nei risultati di ricerca.
In verità, l'LCP non è il primo tentativo di misurare parametri tecnici di caricamento. Sinteticamente, ricordiamo il "First Paint", in "First Contentful Paint", il "First Signful Paint", il "Time to Interactive" e il "First CPU Idle", tutte metriche che risultavano meno efficaci e performanti del nuovo Largest Contentful Paint.
Di seguito, riportiamo alcuni elementi di valutazione utili per migliorare l’LCP:
- tempi di risposta del server più rapidi;
- caricamento più veloce delle risorse;
- riduzione / ottimizzazione di Java Script e CSS che possano rallentare il rendering;
- rendering più rapido lato client.
2. FID - First Input Delay
La seconda metrica considerata dai Core Web Vitals, misura il tempo trascorso tra la prima interazione di un utente con una pagina di un sito web (clic su un link, attivazione di listener javascript, touch su pulsante da mobile) e la risposta del browser. In altre parole, è una misura sintetica della reattività della pagina e, di conseguenza, della sua effettiva usabilità.
Da Google sono considerati positivi valori che si attestano al di sotto dei 100 millisecondi.
A differenza degli altri parametri che compongono l'LCP, il FID può essere misurato esclusivamente sul campo dal momento che traccia il momento in cui un utente reale esegue la sua prima azione sul sito.
La misura di laboratorio che più si avvicina al FID è il TBT (Total Blocking Time), ovvero, il tempo intercorrente tra il primo contenuto visualizzato nella pagina ed il momento in cui questa diventa interattiva (per chi volesse approfondire questo argomento, invitiamo alla lettura del seguente articolo: https://web.dev/tbt/).
3. CLS - Cumulative Layout Shift
La terza ed ultima metrica misura quella che potremmo chiamare la "stabilità visiva" di una pagina web, ovvero, la presenza di improvvisi cambiamenti di layout che possano condurre l'utente ad eseguire azioni non desiderate (come i clic su pulsanti errati o su aree diverse da quelle volute).
Il CLS viene calcolato moltiplicando la quota dello schermo cambiata involontariamente durante il caricamento (layout jank o content jank) per la distanza percorsa. Per essere considerato un buon valore per Google, il CLS deve mantenersi al di sotto il valore di 0,1. Ovviamente, più è basso e più difficilmente l’utente si ritroverà in situazioni indesiderate quali quelle suddette.
Riepiloghiamo, ora, nella tabella seguente, tutti i valori di riferimento per le 3 metriche al fine di averne un utile sguardo di insieme:
LCP - Largest Contentful Paint
- Scarsi: > 4 sec
- Migliorabili: tra 4 e 2,5 sec
- Buoni: < 2,5 sec
FID - First Input Delay
- Scarsi: > 300 ms
- Migliorabili: tra 300 e 100ms
- Buoni: < 100 ms
CLS - Cumulative Layout Shift
- Scarsi: > 0,25
- Migliorabili: tra 0,25 e 0,1
- Buoni: < 0,1
Come misurare i Core Web Vitals?
Considerando la loro rilevanza a fini dell'ottimizzazione seo, risulta fondamentale tenere sotto controllo i valori dei Core Web Vitals al fine di studiare processi di ottimizzazione che possano condurre le nostre pagine web a rispondere, sempre al meglio, ai nuovi criteri di ranking e, parallelamente, ai bisogni di rapidità, usabilità e navigabilità degli utenti.
Innanzitutto, precisiamo che Google ha già messo a disposizione una libreria Javascript e delle API al fine di misurare e raccogliere i dati di queste metriche.
Ricordiamo, inoltre, che è possibile monitorare questi parametri attraverso diversi tool di Google. In particolare, è possibile far riferimento ai seguenti strumenti:
- Google PageSpeed Insights;
- Google Lighthouse;
- Search Console;
- Chrome UX Report;
- Crome DevTools;
- Web Vitals Google Chrome Extension.
Il futuro della SEO
Appare evidente che, nel prossimo futuro, a parità di altri fattori che concorreranno a definire il Google quality score e a determinare le posizioni delle ricerche in SERP, le pagine web che saranno contraddistinte da una UX particolarmente efficace a rispondere alle esigenze di ricerca degli utenti, saranno destinate a scalare posizioni rispetto a quelle che non saranno state curati in modo meticoloso sotto questi aspetti sostanziali.
Ottimizzare la User Experience dell'utente diventerà, quindi, uno snodo cruciale in ambito SEO e ad essere premiato sarà sempre di più il lavoro di quelle web agency e web designer che applicheranno modelli e processi di sviluppo tesi ad implementare logiche di qualità totale nello sviluppo delle proprie piattaforme web e di quelle dei loro clienti, mettendo realmente al centro gli interessi e le aspettative di coloro che le utilizzeranno.